文章目录
在开发Mac OS App的时候如果想使用自定义的字体,并且在发布的时候也带上自定义的字体库,则需要如下几个步骤:
- 添加字体文件到Xcode的项目中
- 修改Info.plist
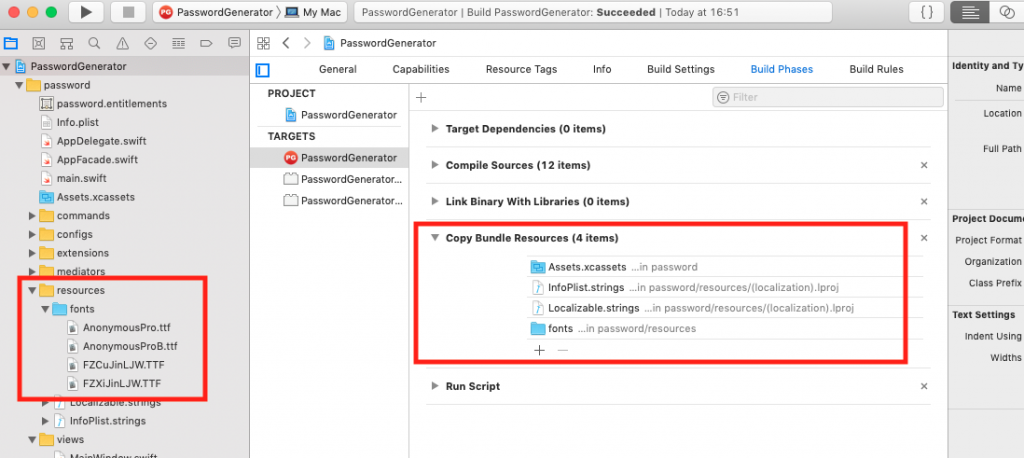
1. 添加字体文件
将字体文件拖拽(添加)到项目的资源库中。范例如下图:

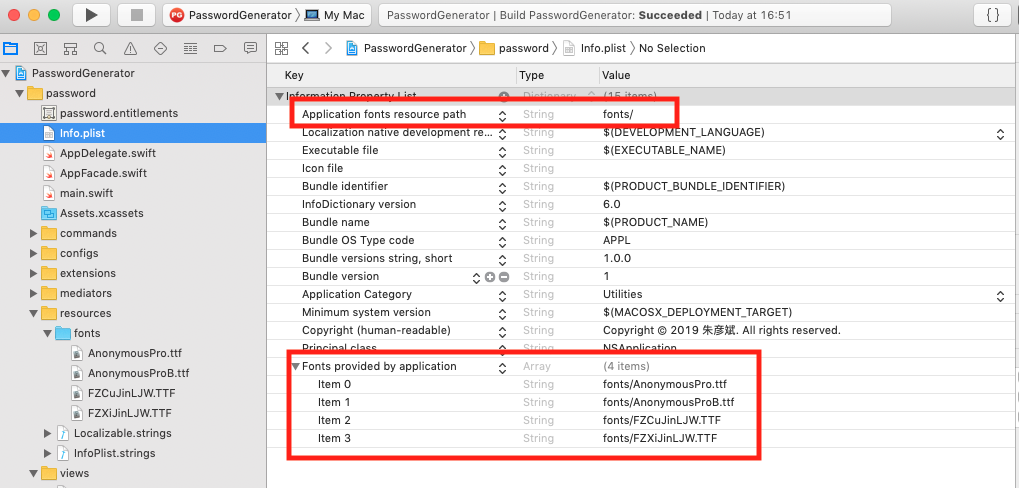
2. 修改Info.plist文件
新增Fonts provided by application及Application fonts resource path两项。
- Fonts provided by application选Array类型,每个item后填上一个字体文件的路径,新增了多少个字体文件,就填写多少个item
- Application fonts resource path选String类型,填上字体文件所在目录路径即可。
注意:Application fonts resource path是Mac OS App项目必填的,否则找不到字体文件,这点是与iOS项目不一样的,iOS项目只需要填写Fonts provided by application即可。范例如下图:

完成上述两个步骤,即可使用自定义字体了。
extension NSFont {
class func mainBoldFont(size: CGFloat) -> NSFont {
let font = NSFont(name: "FZCUJINLJW--GB1-0", size: size)
return font ?? NSFont.systemFont(ofSize: size)
}
class func mainFont(size: CGFloat) -> NSFont {
let font = NSFont(name: "FZXIJINLJW--GB1-0", size: size)
return font ?? NSFont.systemFont(ofSize: size)
}
}Mac OS App的storyboard中无法直接使用自定义的字体,但是可以在代码中使用,这个问题我没找到原因,如果您找到了方法请告知我。谢谢!
PS: 查看所有可用字体代码片段
let manager = NSFontManager.shared
for name: String in manager.availableFonts {
print("font name=====" + name)
}