You probably already know about HTML5‘s <input type="number">. Which if supported by a browser displays a form input optimized for inputting numbers. Whether that means an up/down spinner or an optimized keyboard.
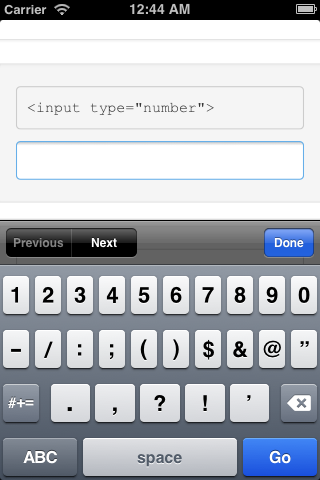
However iOS’ standard behavior for the number input isn’t that ideal. By default iOS will display a standard keyboard slightly modified with a row of numbers at the top. This isn’t ideal as you don’t need the alphabetic keys and iOS already has a full numeric keypad it could use for the input instead. For reference, other mobile OS such as Android already display their numeric keypad when focusing a number input.
A html5doctor article article went over this, pointed out a trick by Chris Coyier using <input type="text" pattern="[0-9]*"> in which the pattern forces iOS to use it’s numeric keypad, and also mentioned HTML5’s inputmode.
The unfortunate issue with Chris’ technique as-is is the number input is no longer a number input. And the practice of depending on raw string matches to specific regexps in pattern="" to trigger UI changes is non-standard. So while the trick nicely displays a numeric keypad on iOS the input no longer has the spinner interface on desktop browsers and other mobile devices such as Android no longer use their numeric keyboards.
Wondering if this technique could be applied in a meaningful way to a number input without ruining the experience for users with other devices I started experimenting and came up with another technique.
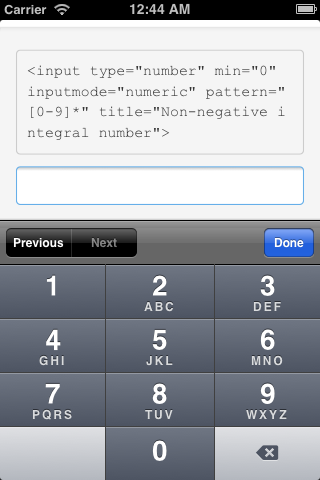
<input type="number" min="0" inputmode="numeric" pattern="[0-9]*"
title="Non-negative integral number">I found out that the technique of adding pattern="[0-9]*" to an input to trigger the keypad in iOS works even when the input is type="number" so both type="number" and pattern are used. inputmode="numeric" was added for forward compatibility as unlike pattern="[0-9]*" is is the standard way to declare that a numeric mode of user input should be used for a form field.
I also realized that the use of pattern triggers the browser’s native form validation. Which in the case of browsers – like Firefox – which have implemented form validation but not type="number" results in the browser displaying a cryptic “Please match the requested format.” message when the user attempts to submit the form and the number input contains some non-numeric characters. So a title was added which is the standard way to note what type of input is expected within the form field and causes that text to be used inside the error message to describe what the format is.
pattern is ignored by most browsers that implement type="number" but is used by browsers that implement form validation but not the number input type such as Firefox. The pattern [0-9]* which is the only one that iOS will accept to trigger the keypad only permits the input of non-negative integral numbers. So I added min="0" to force browsers implementing type="number" from accepting negative numbers which other browsers would reject.
This technique works in all browsers; Displaying numeric keypads on iOS as well as Android and any other mobile device that’s implemented type="number" or inputmode="numeric" handling. Displaying the numeric spinner on browsers where it’s implemented such as Chrome and Opera. And displaying user friendly form validation on browsers like Firefox that have validation but no number input.
If you have an iOS device you can try out the demo which is depicted by figure 1 and figure 2.
This technique technically does not validate. As the spec defines inputmode and pattern as attributes on textual inputs but not on type="number". However the semantic meaning of these attributes is known and matches the semantic meaning of type="number". So while it is technically invalid the technique is safe to use and the better user experience is worth any error messages in a validator.
link: http://danielfriesen.name/blog/2013/09/19/input-type-number-and-ios-numeric-keypad/